New in Reflame: create apps in 1 click ✨
Also: Vite compatibility, Foundations, handling unhappy paths, and more!
It's been almost 2 weeks since our launch on Show HN, and I've been hard at work on some very exciting updates in response to your direct feedback, and some of the pain points I've observed.
Our headline feature for this update: 1-click app creation ✨
Here's how quickly we can create a React app built with Reflame + Vite (oops, spoiler alert!), along with a brand new, pre-connected GitHub repo that Reflame will watch to deploy previews and production instantly on every change:
Choosing the non-default vite-react Foundation (uh oh, more spoilers!) required a few extra clicks, but you get the idea.
If you were one of the folks who ran into issues trying to create apps with the old flow, or gave up half way because of how clunky the experience was, please give this new flow a shot, and let me know what you think!
Vite compatibility!

Here's an example repo showcasing what Vite compatibility with Reflame looks like.
Essentially, Vite and Reflame can now live in the same codebase. So we can keep using Vite for local dev, and any Vite-compatible deployment solution for deploying previews and production while trying out Reflame.
Vite compatibility should also alleviate some of your very valid concerns around lock-in with Reflame, now that we have a well-supported migration path towards the state-of-the-art alternative (previously we only had Create React App compat) in case your experiment with Reflame doesn't work out.
If lock-in was the only thing making you hesitant to try out Reflame before, wait no longer! Follow this link to create a new app with Reflame and Vite in 1 click. If you still have other concerns, I'd love to hear about them!
Foundations (experimental)
Time for a rant:
I've never been a huge fan of presets. They make it very easy to get a new app started (which is great! 🎉), but they do little to help us improve our apps over the long term as improvements are made to the preset itself (not as great 😞).
Despite all its shortcomings in other areas compared to its more modern peers, Create React App still excels in this aspect today, meticulously documenting every change and maintaining detailed migration guides between every version in its changelog.
Vite takes a step backwards here by reverting to a more hands-off, preset-based approach that places the burden of keeping up with preset updates back on the shoulders of users. Luckily, all the existing presets are very simple and most have not experienced major changes yet, but this approach has never stood the test of time.
With foundations in Reflame, I intend to take the commitment to supporting users over the long term further than even CRA ever could, by taking advantage of the fact that Reflame is a SaaS with tight integration into your source control.
Foundations powers all of the new app creation features you just read about above. We have 4 foundations today, and you can see example repos for each in our GitHub page.
Foundations are versioned, so when a foundation is changed in a material way (i.e. in ways we believe lots of users could benefit from), we could not only bump the version and provide a detailed changelog and migration guide, but also try to make the migration process as seamless as possible for our users through automated PRs to apply those updates with the click of a button!
To set expectations, this is very much still an early experiment, and work on this will have to be balanced against the many other things on our roadmap. So if this is something you'd like to see us explore further in Reflame (or alternatively if you'd rather see us focusing on other things), I'd love to hear from you! Any feedback we receive will help inform how we prioritize this exciting new exploration.
Handling unhappy paths...
Reflame was launched as a Minimum Viable Product, with a barely working happy path, and very little consideration for the many unhappy paths that users could encounter along the way.
Now that Reflame can be used by anyone who signs up for an account, one really bad experience could be the end of that relationship, so making the worst case experience slightly better for everybody has been a huge priority for me these past few weeks:
More, better error boundaries
Some of you might remember running into a blank, unstyled page with the message "Oops, something has gone horribly wrong" whenever an error occurred. The fact that it's unstyled and looks really jarring is obviously not great, but what's worse is that it'd also wipe out the support chat widget so you can't even use it to report the issue!
This happened because we only had one error boundary wrapping the entire app at the top-most root, and we use a React library to load our support chat provider lazily on interaction further down in the tree.
Here's how the new error boundary works:
First thing you'll notice is that it's no longer a blank page with unstyled text. We're off to a great start! 😌
Also note that both the chat widget and the navbar is preserved. This is because we now have multiple layers of error boundaries handling errors at different locations in the component tree. A page level error like in this case will be caught by the boundary immediately outside, so will preserve everything higher up in the tree. Any navigation will also reset the error boundary so users are not stuck there after navigating to a new page that will likely not fail in a similar way.
Status checks on failed deploys
Previously, when our GitHub App fails to deploy a commit for some unforeseen reason, nothing would happen from the user's perspective. The commit will just stay without a status check forever. It's obviously not great to leave the user hanging in a limbo like this. Our whole selling point is making sure you never have to wait for a deploy, yet here we are making you wait potentially forever 🤦♂️.
So we fixed that, and added a shiny new deploy error reporting flow:
This generic error status check now shows up immediately on any deploy error that hasn't yet been properly handled with specialized logic, along with a link to open a support ticket with a trace ID attached to make it easier for us to look directly into the offending deploy.
And last but certainly not least...
Traces, traces everywhere 🧐
Prior to the launch, most errors that I needed to look into occurred in the service responsible for actually processing incoming updates and deploying them. This made sense because most of my users were already fully onboarded and working on their apps.
So, this is where I focused most of my observability efforts, with an elaborate Open Telemetry tracing setup, including spans for every non-trivial operation to keep a close eye on where most of the latency budget is being spent on each deployment request.
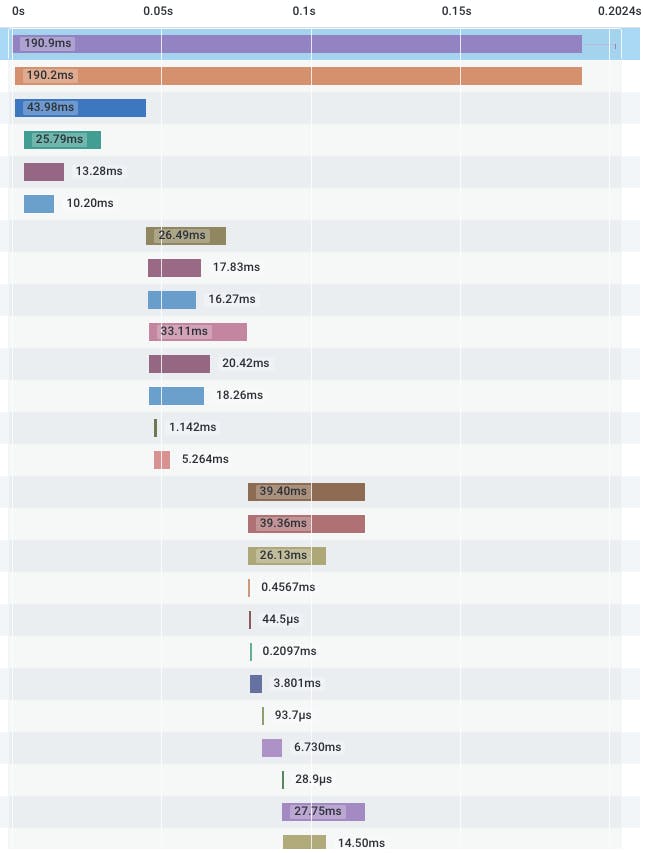
Here's the shape of a typical trace for that service:

This was invaluable for the deployment service, but I didn't really have a burning need to add a similar level of observability for anything else... until the launch. Suddenly the service having the most problems was the rather simple service serving up the APIs used by the dashboard.
Luckily, this was painful enough to force me to do the right thing within the day of the launch, and add full Open Telemetry tracing to the API service, as well as taking time to improve the existing tracing setup by exposing trace IDs for every request in response headers so we always know where to look for any problematic request.
This allowed me to squash a whole bunch of nasty bugs users ended up running into later in the launch period. If you tried to onboard and were blocked by some cryptic error, please give us another chance! If I didn't manage to crush the bug you ran into last time around, I'll certainly be better positioned to do it this time. 🙏
Other updates
New activation shortcut (cmd/ctrl+shift+e) for the VSCode extension
Previously, all of the keyboard shortcuts in our VSCode extension were two-part combos prefixed with cmd/ctrl+shift+a. This worked pretty well inside VSCode, since it didn't shadow any important built-in functionality there, but I failed to account for the fact that cmd/ctrl+shift+a brings up tab search in Chromium-based browsers.
Eventually I want to get the Reflame VSCode extension working in web-based editors like vscode.dev and StackBlitz (it already works for remotely hosted editors like GitHub Codespaces, give it a try!), and shadowing such a useful browser shortcut feels like it's going to cause a lot of frustration over the long term. So, I went on the search for a new shortcut that's easy to activate with 1 hand, and eventually landed on cmd/ctrl+shift+e.
I realize this will cause some pain in the short term for users who have built up muscle memory for the previous shortcut (trust me, I feel your pain intensely), but I felt it's better to rip off the bandaid early than to ignore the problem and watch it grow into something we can no longer afford to fix.
Support for .jsx files
Reflame follows Create React App in accepting JSX in .js files, because having to rename files just to add JSX to it introduced too much friction to be worth the potential perf gains, in my opinion (and using .jsx for everything to begin with would defeat the whole point of having separate extensions in the first place). TypeScript enforced that JSX could only exist in .tsx files, so we already supported .tsx files, but there was no similar forcing function for .jsx support, so we never added it.
Vite ended up being this forcing function, since it only supported JSX in .jsx files, so we implemented it. Luckily this was the only new features we needed to add to the deployment pipeline for Vite support, since most of the other pieces were already in place from our previous work on Create React App support.
Differentiate commit previews from latest branch previews
Before:

After:

These are the previews you get by clicking on a link from a GitHub commit status. Some users ended up getting confused by this because they expected to see the latest commit on the branch when they refreshed (which was a very reasonable expectation given the unfortunate previous wording!).
Hopefully this change will remove that confusion going forward.
Link to production on deploys from default branch

The Production link here will actually clear all of your preview cookies so you're guaranteed to see the same version of the app as customers would.
Note that production deploys have an extra caching layer for serving performance, and there can be some replication delay for regions outside of where the change was deployed (currently all GitHub webhooks seem to be coming in through US East), so you may see a stale version of the app for up to a minute.
Added several missing loading states for form submissions
Some forms were not properly implemented and ended up leaving loading state as soon as they were clicked, making it look like the submit never happened (even though it was still happening in the background and would complete if given enough time), and worse, making it possible for users to send duplicate submissions, sometimes leaving the user in weird states. This has been fixed.
Added specific error handling/messaging for several common issues
Examples: App name taken, user name taken, importing empty repo, etc.
Final words
And... that concludes our very first product update! 🥳
How did you find it? Too long probably? 😅
Brevity is not my strong suit, and I've already spent the entire afternoon writing and then cutting for hours on end, so I really want to just head back to coding now. Will try harder to write less and/or cut more next time! 🙊
See you again next month! 👋